Thanks for all your support and feedback on my recent post on the need for a proper multidevice stand for mobile web development. Awesome people sent in their solutions or suggestions for such, and I want to thank each one of you in helping all of us to make improve the mobile web by improving the necessary tools.
This post is to gather them in one place (with images and links enabled), numbered, to have you guys discuss them – comments wanted!

#1 “The Plank”
Glynn Phillips sent a picture of “The Plank Mark I” along with these comments:
“So maybe not quite as advanced and technical as the above mentioned but one day by boss turned up with what is now own as ‘The Plank’. Power supply is attached to the back which also acts as a stand to keep the devices at a nice level to use and see. The devices are held on via velcro. I present to you The Plank Mark 1. Yes some improvements are required around its flexibility.”
I would say it’s a bit unflexible in terms of device orientation. But this is just my 2 cents.

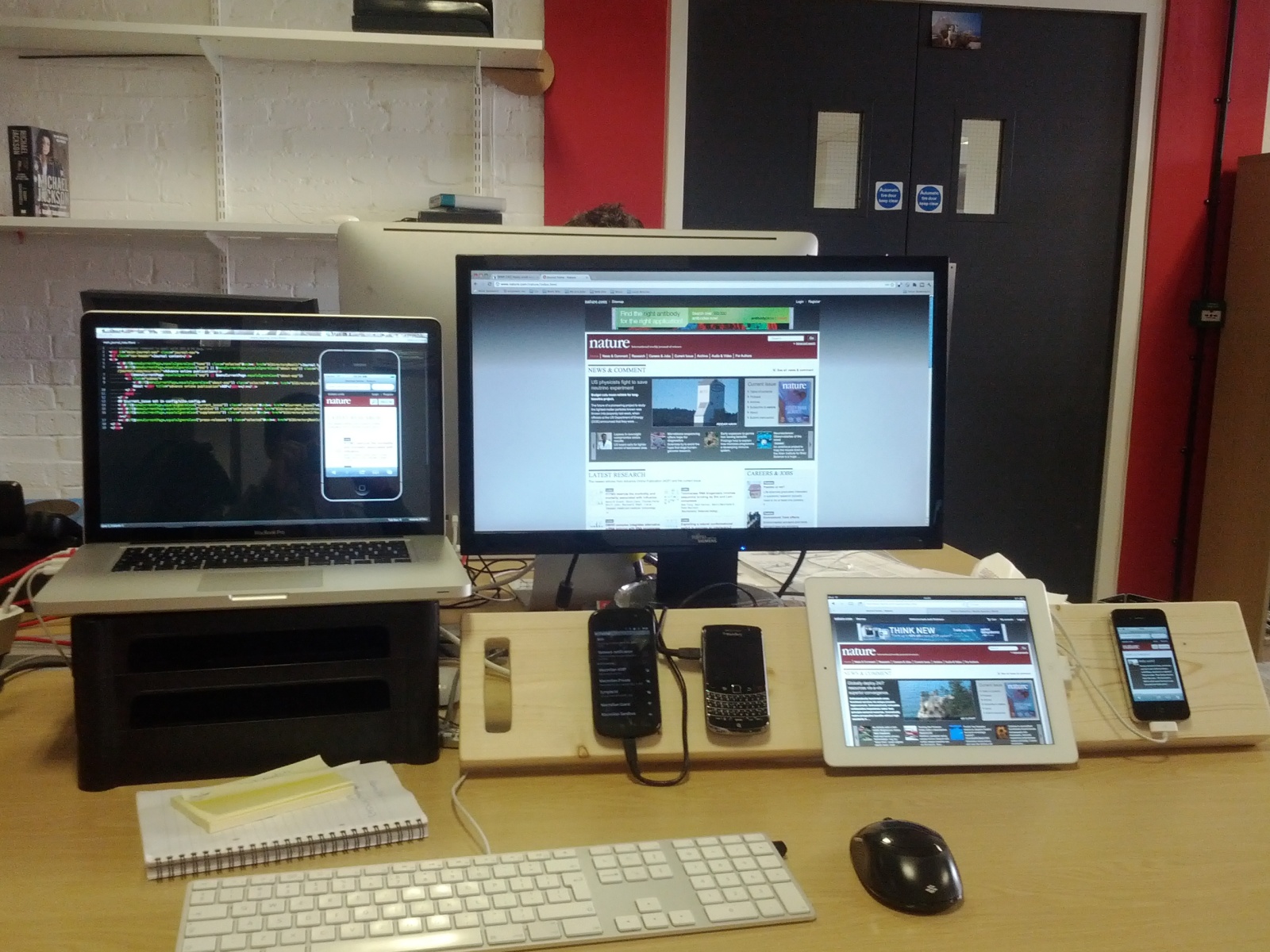
#2 “Developer Station”
Sven sent a picture of his “Developer Station” which looks like a wooden frame with a carpet platform, holding several devices with plastic clamps and standard proprietary stands.
It also holds the charging cables and keeps them in place through holes cut into the bottom tray.
From my eyes this again is suboptimal when it comes to orientation changes, and I wonder if charging actually works with the devices upright?
It is a good starting point to actually keep all the stuff together in one place, and move it from desk to desk without a bigger hassle.
But is it also flexible enough for project-specific changes in the device test farm? I’d say: no.

#3 “Device Lab”
Switzerland based Vanamco has put on a website announcing a commercial solution named “Device Lab” over the past days (this edit is from September 18, 2012). They had some more details on the page, e.g. stating details like maximum 10 devices, small footprint on desk, 10-port USB-charger included, etc. – but took off these details when I last checked the site.
Would be interested if these guys got inspired by my original tweet or post. ;)=
- 18.09.2012
- Category: Random News
- 1 Comment